A taste of Google App Script (1 of 2)
2020-08-09Recently I’ve made a WebApp with Google App Script that generate documents using Google Docs with template engine. In this series, I’ll share what I’ve found about Google App Script during working on that WebApp.
What is Google App Script
Google App Script is a add-on service for G suite. In other words, it allows you to easily script automation and integration G suite services (e.g. Google Drive, Gmail, Google Doc, etc.) without building application from scratch and managing servers.
Why should I use it
If your project needs some G suite functions, like sending out email by Gmail, use Google Sheets for storing data, or store files to Google Drive. This is the right tool for you.
101: Write an app to generate Google Doc
Let's understand Google App Script more by making one.
1. Add Google App Script application from market
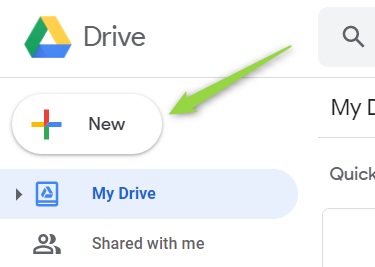
Open the market by clicking the new button

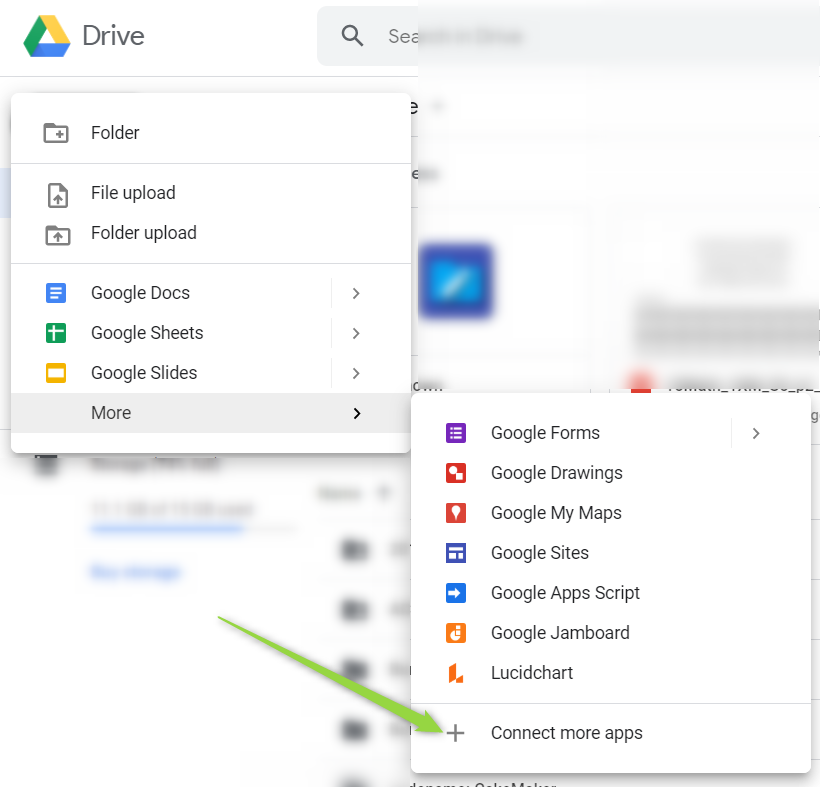
Select + Connect more apps

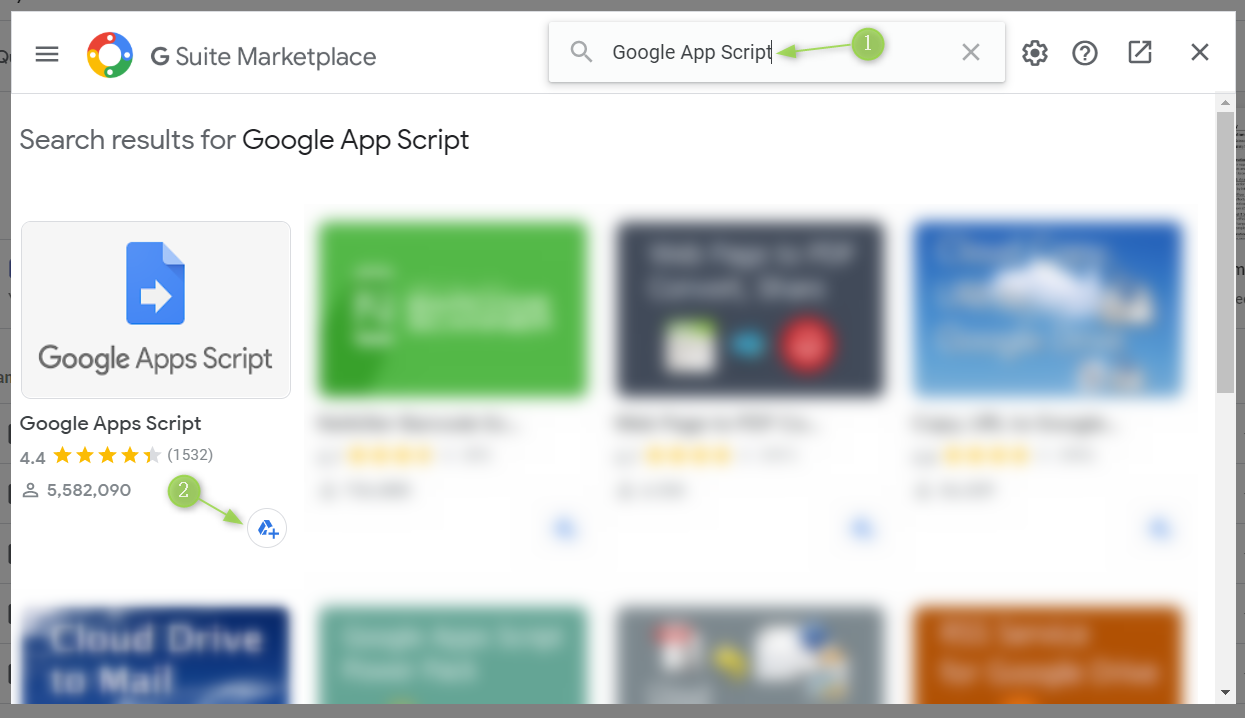
Search and add Google App Script

2. Create new google script project
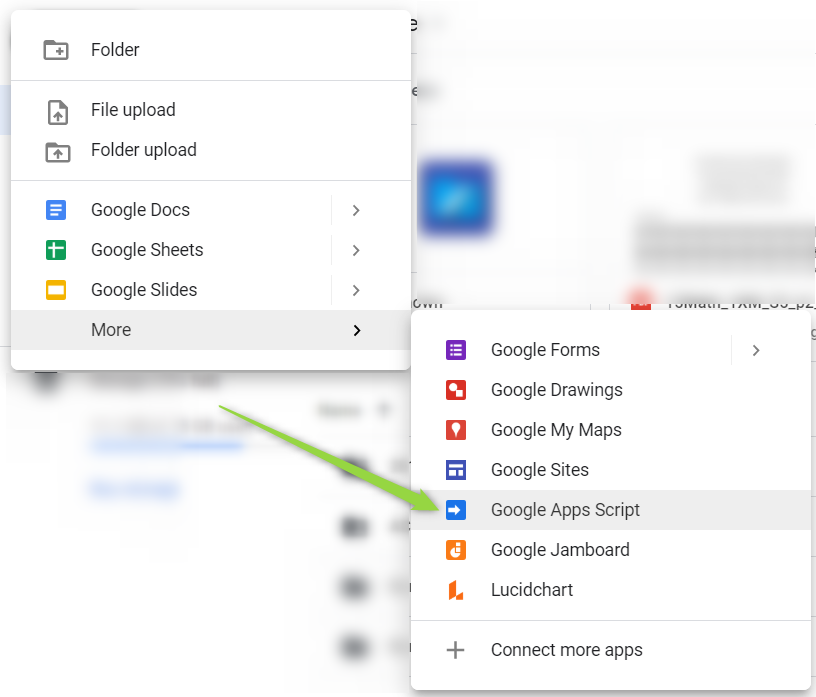
Add a Google App Script from new button

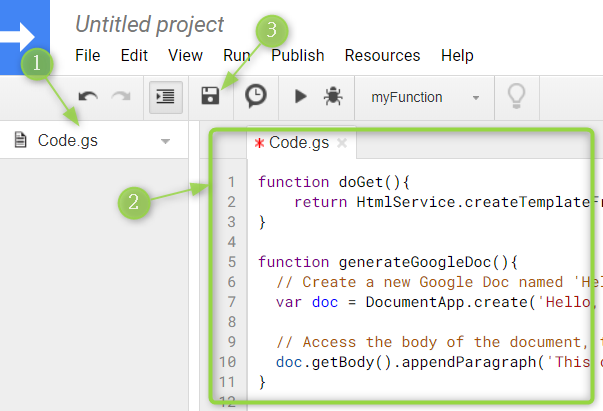
3. Add server side code (Code.gs)
Open the Code.gs (which is opened by default), paste the following code and save.

function doGet(){
return HtmlService.createTemplateFromFile('index').evaluate();
}
function generateGoogleDoc(){
// Create a new Google Doc named 'Hello, world!'
var doc = DocumentApp.create('Hello, world!');
// Access the body of the document, then add a paragraph.
doc.getBody().appendParagraph('This document was created by Google Apps Script.');
doc.saveAndClose();
}
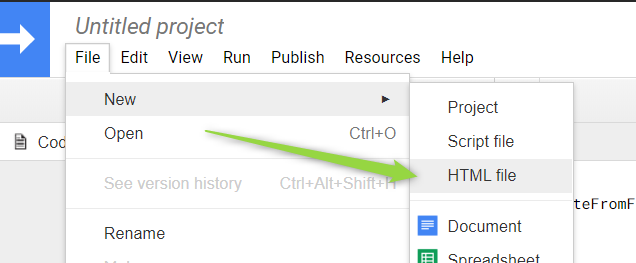
4. Add browser page (index.html)
Add a new HTML file, name it as index.html, paste the following code and save.

<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<button onclick="generate()">Generate</button>
</body>
<script>
function generate(){
google.script.run.generateGoogleDoc();
}
</script>
</html>
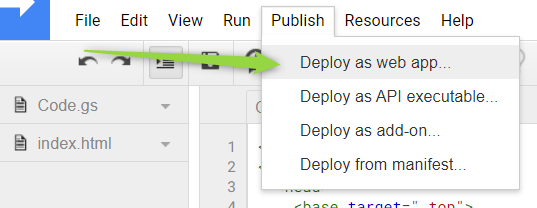
5. Deploy
Up to this point, we have finished coding. It's time to deploy this Web App.

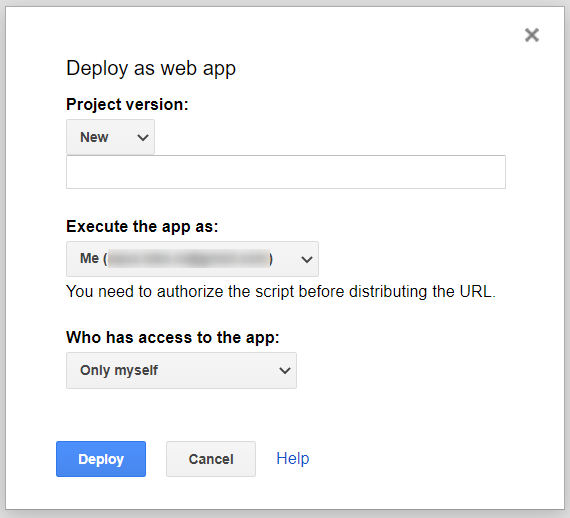
Since this WebApp is only for our practice, just run on behalf of yourself and go with the default settings.

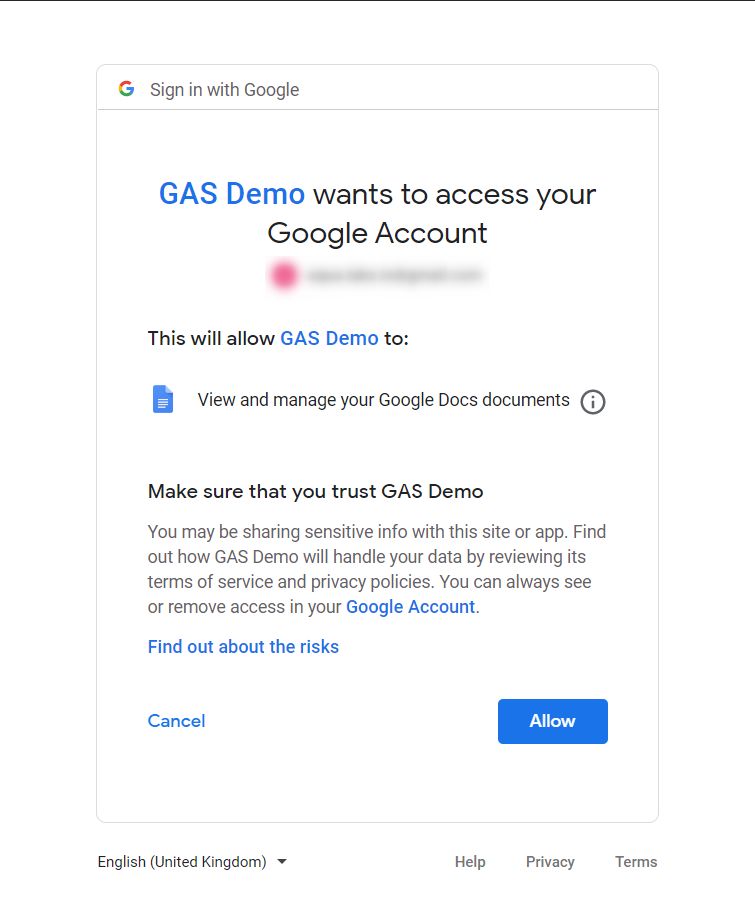
You will need to authorize this web app to use Google Doc with your Google Account

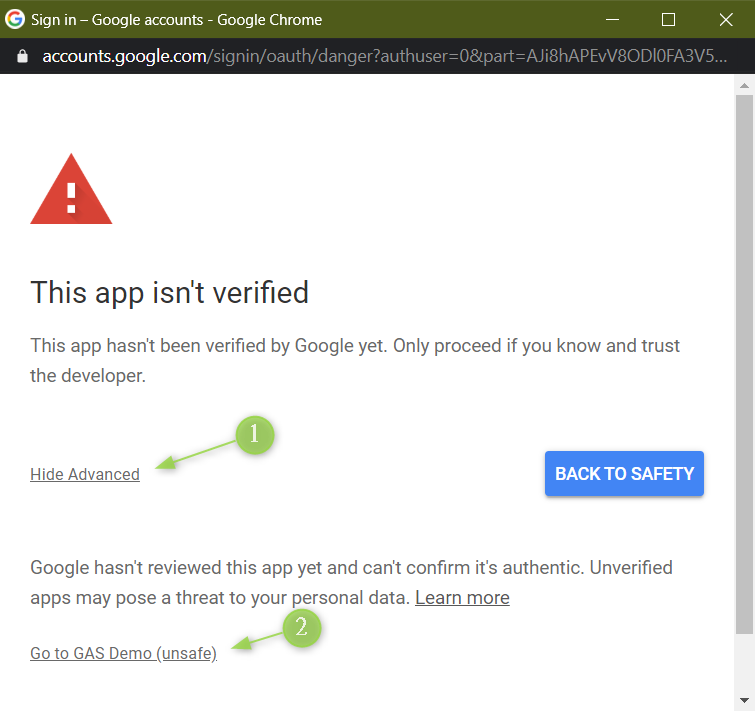
Before authorize, you will need to accept this wanring.

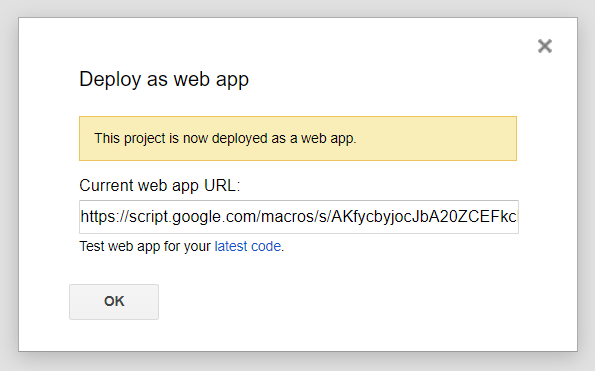
Once deployment completed, you can have the URL to your WebApp.

6. Try it out
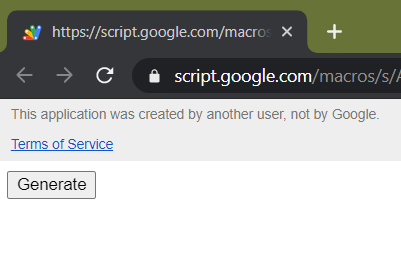
With the URL from last step, you can see there is only a button

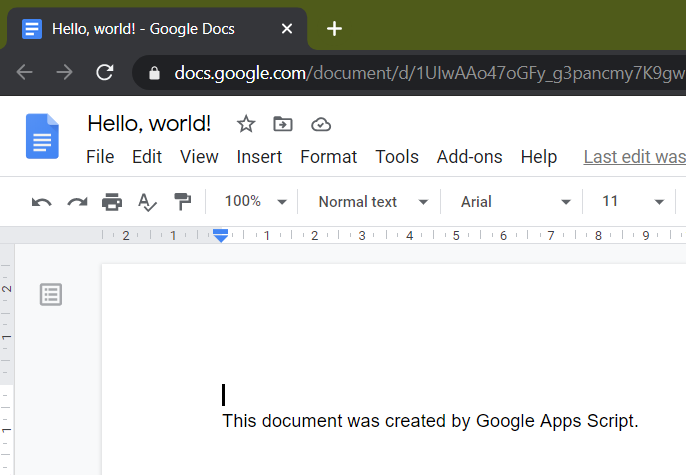
After clicking it, you will find a Google Doc is generated from Google Doc or Google Drive.

Closing
Now you have a WebApp that generate Google Doc. In the next article, I’ll cover some problems I’ve found and my solution or workaround for them.
Next article: A taste of Google App Script (2 of 2)
If you like this article, remember to show your support by buy me a book.